- KKV-k számára készített, legfontosabb funkciókat tartalmazó, felhasználóbarát webáruház rendszer.
- Integráció a MAGIC ügyviteli rendszerrel
Adatkapcsolat, amelyen keresztül a termékinformációkat egyszer szükséges rögzíteni az ügyviteli rendszerben, webáruház automatikusan használja az adatokat. Megrendelések automatikusan jelennek meg az ügyviteli rendszerben. - Egyedi, saját design. Feltöltött képek automatikusan vízjellel láthatóak el.
- Kereső barát html kód (Az oldal html kódja támogatja a hatékony seo tevékenységet.)
- Minden oldalon egyedi, saját, szerkeszthető tartalom.
- Sztenderd webáruház funkciók:
partner regisztráció, egyedi árképzés partnereknek, raktárkészlet információ megjelenítésének lehetősége, termékek kosárba gyűjtése, részletes kosár információ megjelenítése, kosár mentésének lehetősége, változatos termékszűrési és keresési lehetőségek, stb. - Akciók kezelés: régi ár áthúzva megjelenítve az új ár mellett, látható az akció egyéb feltétele (mennyiség függő ár, időszak, fizetési mód függő ár, stb. Akár személyre szabott akciók is.)
- Google integráció: Google Analytics kód kezelése, Google Sitemap XML automatikus generálása.
- Széria kezelés: ugyanazon termék eltérő tulajdonságokkal (pl. többféle szín, méret) egyszerű megjelenítése
- Alkódok kezelése: egy megrendelő partner külön belépési kódokat nyithat részlegei/kollegái számára. Egy alkódnál beállítható a maximális vásárlási érték, lehetőség van csak rendelés összeállítására és a főkód számára külön elbírálási/engedélyezi lehetőségre
- Ügyfél regisztráció lehetősége, partner adatok módosítási lehetőség (utólagos jóváhagyással). Ügyfél láthatja a kintlévőségét, letöltheti a számláit PDF és a saját ügyviteli rendszere számára CSV formátumban
- Többnyelvűség lehetősége
- Online fizetés (Paypal, bankkártyák) lehetősége.

Raktári ki/be rakodási időpontfolgaló rendszer

Egyedi adatrögzítő felület
Fejlesztések
Extra kategória információk
Admin felületeken elérhető szerkesztő felület és a webshop felületen testreszabott megjelenítés.
A beépítés munkaideje az esetleges egyedi igények szerinti alakul.
Adatok / tartalom kategória kódhoz rendelése és MAGIC független kezelése / tárolása.
Kategória kódhoz rendelhető adatok:
Pl:
- Meta adatok: title, keywords, description ami az adott kategória terméklista oldal kódjába kerül.
- Extra tartalmak: Adott kategóriára jellemező HTML tartalom a kategóri terméklista oldalának tetején és vagy alján. (képek, formázott szövgek)
Extra termék információk
Admin felületeken elérhető szerkesztő felület és a webshop felületen testreszabott megjelenítés.
A beépítés munkaideje az esetleges egyedi igények szerinti alakul.
Termékkódhoz rendelhető adatok:
Pl:
- Meta adatok: title, keywords, description ami az adott termékadatlap oldal kódjába kerül.
- Extra tartalmak: Adott termékhez egyedi részletes HTML szerkesztőben megadható termékleírás (képekkel, formázott szöveggel)
- Termékhez kapcsolódó fájlok: Adatlapon listázott letölthető fájlok pl: certificate-ek, használat utasítások...stb
- Termékhez kapcsolódó hírek: Beállított hírek listázása a termék adatlapján. (Hírkezelő funkció szükséges)
- További két vagy akár több különálló HTML szerkesztőben szerkeszthető tartalom amely tetszőleges helyen megjelenhet a termék adatlapján.
Popup ablak
A beépítés munkaideje az esetleges egyedi igények szerinti alakul.
Az oldalra belépéskor (bármely linken) megjelenik a popup ablak tartalom.
Megadható az ablak főcíme, illetve a HTML szerkesztő felületen a popup tartalma. Ez lehet kép szöveg vegyesen, formázva.
Beállítható hogy milyen gyakorisággal jelenjen meg adott látogatónál
Alap idő intervallumok 5 perc, 30 perc, 1 óra, 2 óra, 5 óra, 1 nap, 2 nap, 5 nap
megjelenéskor áttetszú szürke layer kerül az oldal elé majd ezen jelenik meg a popup tartalom.
MKB bankkártyás vagy SZÉP kártyás fizetés fizetés
A beépítés munkaideje az esetleges egyedi igények szerinti alakul.
A megrendelelt áruk ellenértéke a megrendeléskor az MKB bankon keresztül azonnal online kifizethető.
OTP bankkártyás vagy SZÉP kártyás fizetés
A beépítés munkaideje az esetleges egyedi igények szerinti alakul.
A megrendelelt áruk ellenértéke a megrendeléskor az OTP bankon keresztül azonnal online kifizethető.
Barion online fizetés
A beépítés munkaideje az esetleges egyedi igények szerinti alakul.
A megrendelelt áruk ellenértéke a megrendeléskor az Barion rendszerén keresztül azonnal online kifizethető.
SIX-PAYMENT / SafePay online fizetés
A beépítés munkaideje az esetleges egyedi igények szerinti alakul.
A megrendelelt áruk ellenértéke a megrendeléskor online kifizethető.
Oldal háttér képcserélő funkció, háttérkép linkelési lehetőséggel
A webáruház admin felületén adminisztrálható.
A weboldal háttérképei cserélődnek. A háttér tartalmi részen kívüli részei linkelhetők.
Az admin felületen beállíthatók a háttérképek amiket cserélget, illetve a hozzájuk tartozó url-ek (opcionális). Illetve beállítható hogy az oldal a háttérképét milyen időközönként cserélje le. Alapból 3 háttérkép állítható be, számuk bővíthető, illetve lehetőség van arra is hogy a képek megjelenési sorrendje véletlenszerű legyen, így egy-egy oldalbetöltést követően is változhat a háttérkép.
Kategória leírások és kiemelt termékek
Egyedi termék listák
A webáruház admin felületén adminisztrálható.
A weboldal termékkategóriáihoz beállítható egyedi kategória leírás és kiemelt termék.
Az admin felületen beállítható akár minden egyes kategória szintre egy-egy kategória leírás, ami a termékkategória lista előtt megjeleníthető. Ezen felül egy termékkód megadásával megjeleníthető egy kiemelt termék doboz is képpel, terméknévvel, linkkel az adott termékre. A kiemelt termék doboz akár a kategória menüben is megjeleníthető, amennyiben ezt a menü sturktúra és dizájn megengedi. A funkció bővíthető az adott kategória szinten akár "Ajánlott" egyéb kategóriákkal is.
Termék / Termékkategória tiltólista
A webáruház admin felületén adminisztrálható.
Adott termékek vagy kategóriák megjelenítése korlátozható partner ill céglánc részére
Az admin felületen beállíthatók adott partnerkódra, vagy cégláncra termékkódok vagy egész kategóriák melyeket az adott partner vagy cégláncban szereplő partnerek számára nem jelenít meg a webáruház.
Kosárkezelés, újraszámolás
Program frissítés
Kosárban lévő tételek módosításának, felvételének, törlésének, illetve újraszámolásának extra ellenőrzése.
Minden tételt érintő művelet előtt külön ellenőrizi a kosár aktuális státuszát. (nyitott/zárt/feladott).
PayPal fizetés
PayPal fiókban adminisztrálhatók a fizetések
A beépítés munkaideje az esetleges egyedi igények szerinti alakul.
A megrendelelt áruk ellenértéke a megrendeléskor PayPal-on keresztül azonnal online kifizethető.
PayPal fizetést a vásárló a létező PayPal fiókjába bejelentkezve, vagy a kártyaadatainak megadásával paypal regisztráció nélkül
Kártya típusok:
- Visa,
- MasterCard,
- Discover,
- American Express
Bankkártyás fizetés
A beépítés munkaideje az esetleges egyedi igények / megoldások szerinti alakul
A megrendelelt áruk ellenértéke a megrendeléskor online banki felületen keresztül azonnal kifizethető.
Elérhető bankok K&H;, OTP, CIB, MKB. A választott bankkal szolgáltatási szerződést kell kötni.
Az online fizetés programozása bank függő, mivel az adatátadás és visszaellenőrzés módja elétrő az egyes bankok esetén.
Egyedi webkategória META tagok
A webáruház admin felületén adminisztrálható.
A beépítés munkaideje az esetleges egyedi igények szerinti alakul.
A webkategóriára kattintva megjelenő termék lista oldal META tagjainak kezelése.
A webkategóriák META adatai külön nem adminisztrálhatók MAGIC-en keresztül.
Ez a webáruház modul lehetővé teszi, hogy az egyes webkategóriákra egyedi META adatokat lehessen megadni.
Az egyes kategóriákra beállított META tagok lefelé vagyis az alkategóriákra is érvényesek, amennyiben nincs az egyes alkategóriákra egyedi META adat beállítás.
Hír / Blog kezelő
A webáruház admin felületén adminisztrálható.
A beépítés munkaideje az esetleges egyedi igények szerinti alakul.
Egy tartalmi oldalon belül elkülönített, azonos stuktúrájú, listában megjelenő tartalmak.
A hírek modulba az admin felületen kerszetül több cíkk is felvehető, a cikkek hír kategóriákba sorolhatók.
Egy adott tartalmi oldalon (pl: Hírek menüpont) megjelenik az hírek listája. A lista elemei egy beállítható kis kép, mellett a hír címe és annak rövid tartalma. Kattintás után megjelenik a hír teljes terjedelemben. A hír teljes tartalmi része szabadnon szerkeszthető, képekkel, szöveg formázások..stb
Hír kezelő kiegészítés Hírek termékhez rendelése
A webáruház admin felületén adminisztrálható.
A beépítés munkaideje az esetleges egyedi igények szerinti alakul.
A hírkezelőben létrehozott hírek termékkódokhoz köthetők.
A hír kezelő admin felületen az egyes hírek termékkódokhoz vagy termékkategóriákhoz rendelhetők, így termékadatlapon a termékhez kapcsolódóü információként listázódik.
Szolgáltatások
-
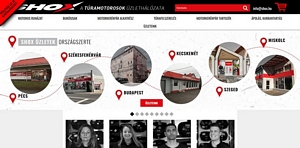
Weboldal fejlesztés
Céges bemutató oldalak, katalógus oldalak, promóciós siteok és micrositeok fejlesztése.
-
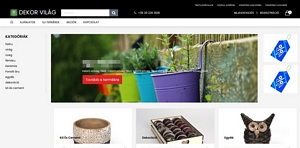
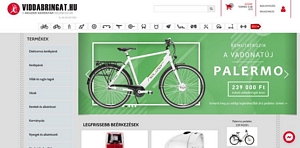
Webáruház fejlesztés
Saját, egyedi webáruházak fejlesztése.
-
Online rendszerek felügyelete
Weboldalak, webáruházak üzemeltetése, fejlesztése, felügyelete.
-
Egyedi programozott megoldások
A megrendelő igényei alapján működő online feldolgozó, adatkezelő, adatrögzítő rendszerek.
-
Reszponzív struktúra
Reszponzív, mobilbarát struktúra, bootstrap alapon. "Hozott" vagy template alapú dizájnból.
-
Elektronikus számlázó rendszer
Számlázzon papír nélkül, hagyja ki a postai sorban állást és spórolja meg a postaköltséget is!